¿Quieres saber si tu página web está adaptada a móviles?
Allá por el 21 de Abril de 2015 Google manifestó que le interesan las páginas web que tengan su contenido adaptado a móviles o tablets. Concretamente, Google anunció, “debido a la notoria masificación en el uso de dispositivos móviles, google considera que es una obligación para la empresa el mostrar con mayor frecuencia aquellas webs que permitan al usuario una mejor experiencia en la visualización de sus contenidos”.
Dicho de otra forma, Google considera que es mucho más importante mostrar es sus SERPS (resultados de búsquedas) páginas webs que sean adaptados a móviles.
Claro está que ésto siempre será desde el punto de vista de búsquedas desde el móvil, con lo que el cambio en su algoritmo sólo estará afectando a los usuarios que utilizan tablets o móviles para buscar determinadas webs.
Lo cierto, es que en ese momento, en el 2015, hubo un boom de información de todos los diseñadores, programadores, bloggers, empresas de diseño y agencias de publicidad que hablaban de que adaptases tus webs a móviles o tendrías una “penalización”, y lo cierto es que no es tanto eso,… Yo me aventuro a decir que lo que ocurre es simplemente que si no tienes una web adaptada, una web responsive estás promoviendo una mala práctica, un mal uso de tu mayor escaparate…
Nunca podemos olvidar que nuestra web es nuestro acceso a Internet, es nuestra puesta en marca de nuestra marca ¿descuidas el aspecto de tu marca? ¿no le das la importancia que tiene? ¿no te gustaría ofrecer un visualización de tu contenido a un mayor número de usuarios en buenas condiciones de leerte?, si es así, ya te estás respondiendo tú solo, deberías de tener tu web responsive.
Verifica si tu página web está adaptada a móviles, es responsive
Google nos ayuda a ver cuánto de optimizada está tu web desde el punto de vista de adaptación a móviles, pone a disposición de cualquier usuario una herramienta de comprobación.
Te pongo el enlace a la misma para qué tú mismo puedas comprobarlo: comprueba si tu web está adaptada a móviles.
Verás que la herramienta es muy sencilla, en cuanto cargues la página te preguntarán ¿Tu página web está optimizada para móviles? y tendrás un cuadro de texto donde pondrás la url de tu página para que google se conecte a ella y pueda hacer un análisis de todas las cuestiones de tamaños, adaptaciones de CSS para poder dar un resultado y decirte en qué grado de adaptación está.
A modo de ejemplo te pongo aquí el resultado que me ha proporcionado a mi la herramienta de google que verifica si mi web está adaptada a móviles. Simplemente cargué la herramienta y escribí en el cuadro de texto www.monicasaavedra.com esperé unos segundos y vualá! la herramienta de google de optimización me ha proporcionado este resultado:

Si te fijáis, la herramienta de google de optimización de tu web en el uso de móviles, te da un diagnóstico, el mio es que “La página está optimizada para móviles” – simplemente lo que comprueba es que sea fácil de usar desde los dispositivos móviles.
Tras el resultado que te proporciona Google, aparece un link que dice “Enviar a Google”, seguro que ya te diste cuenta para qué sirve… simplemente es para que envíes esa url a Google para que éste te la indexe, si nunca lo has hecho Google lo que va a hacer con esta acción es rastrear tu URL, o sea, lo que estás haciendo es “solicitar la indexación de google”.
Entiendo, que todos sabéis qué es indexación, lo explico para aquellos que ahora mismo no se dan cuenta, simplemente es índice, una lista de webs que google va creando con todas las webs que rastrea, el lugar que ocupes en este listado dependerá de la visibilidad que tiene tu web.
Resumiendo esta herramienta de google, te ayuda a verificar si tu web está adaptada a móviles y además te ayudará a solicitar la indexación de tu web en google.
Te comento dos cosas que tendrás que tener en cuenta:
- Si ya tienes la web indexada, la solicitud de indexación desde esta herramienta no va a tener repercusión, puesto que a no ser que tengas páginas en tu sitio web nuevas, google no le va a prestar atención a la solicitud.
- Si no la tienes indexada y tu web es muy grande, esta no es la mejor opción para solicitud de una indexación, yo casi te recomiendo que crees un sitemap y que envíes ese sitemap a Google.
Uso de internet
Yo en el día a día todavía me encuentro muchas veces pymes y autónomos que tienen webs antíguas, obsoletas, hechas en flash y que por supuesto no están adaptadas a móviles. Además no están conectadas con las redes sociales, ni la empresa tiene perfiles en redes sociales… Me encuentro personas que opinan que su negocio no tiene cabida en Internet, que todavía falta mucho tiempo para que los usuarios usen Internet asiduamente… siempre hay opiniones para todo… jajaja.
Te diré sinceramente que casi prefiero que una empresa o emprendedor no tenga una página web, a que tenga una página web desactualizada, sin estructura comercial, sin un desarrollo adecuado, sin publicaciones recientes, sin estar pensada para darle utilidad al usuario… pienso que da una imagen mejor si simplemente no tiene web… muchos me diréis, ¿pero qué dices mujer?, todo el mundo debería de estar en Internet… yo os digo que todo aquel que está en internet debe de tener una estrategia para usar su web, como siempre digo a mis clientes es tener un escaparate más, y debes de cuidarlo y darle la forma adecuada para que se convierta en tu herramienta de presentación y venta.
El uso de internet es cada vez mayor os pongo las estadísticas de un estudio reciente de We Are Social, sobre el desarrollo digital (2017), dentro de este desarrollo digital podemos hablar también del uso de móvil y en el mundo y en España.
Te pongo la imagen de la estadística, es una estadística global realizada en Enero de 2017, sobre le uso de internet, la actividad en redes sociales, la actividad de los usuarios en suscripciones desde el móvil y la actividad de los usuarios en redes sociales:

Evolución de usuarios de Internet en el mundo
- Año 2015 : 3.010 millones de usuarios
- Año 2016: 3.419 millones de usuarios
- Año 2017: 3.773 millones de usuarios
Como podemos ver en la cifras, en los dos últimos años los usuarios de Internet a nivel mundial se ha incrementado en 763 millones, ¡Flipa!, es decir más de un 25% de crecimiento, ¿te das cuenta de que la evolución de un 25% es muchísimo? ¿Qué otras acciones crecen tan rápido en un periodo tan pequeño? yo me aventuro a decir que pocas eh!!.
Veamos los datos de usuarios de Internet en España
- Año 2015: 35,7 millones de usuarios
- Año 2016; 35,71 millones de usuarios
- Año 2017: 37,87 millones de usuarios
Es muy interesante observar que en España las cifras no han variado mucho, es decir, no se han incorporado un número muy elevado de nuevos usuarios a Internet, si observásemos estas cifras comparadas al crecimiento de la población veríamos que la población en España de estos últimos años ha tenido un descenso…
Veamos ¿qué ocurre con las redes sociales?
En cuanto a las redes sociales del mundo el informe dice que existe un crecimiento de nuevos usuarios de un 30% desde el año 2015 al 2017. ¡Impresionante! Dirán algunos… nadie usa las redes sociales… jajajaja.

En España el crecimiento del uso de Redes Sociales, se comporta más o menos como en el uso de Internet, podemos pensar que es normal, porque una cosa no funciona sin la otra…
Uso de Redes Sociales en España
- Año 2015: 22 millones
- Año 2016: 22 millones
- Año 2017: 25 millones
O sea, se ha producido un incremento en el uso de redes sociales por los usuarios en España de un 20%.
Usuarios activos Móvil en el mundo
- Año 2015: 1.685 millones
- Año 2016: 1.968 millones
- Año 2017: 2.549 millones
En cuanto a usuarios activos de móvil en España si se percibe un gran incremento en el periodo analizado 2015/2017
- Año 2015: 17,8 millones
- Año 2016: 19 millones
- Año 2017: 22 millones
Resumiendo: En España el USO DE INTERNET está en un 82% y en redes sociales en un 54%, sí, se usa y mucho Internet. Debe de ser una herramienta más que utilices para tu empresa, para tu negocio y que explotes de la mejor manera posible, NO olvidándote de las redes sociales ni de los dispositivos móviles.
Te dejo todo el informe para que cuando tengas tiempo le eches un vistazo. Informe de We Are Social – hootsuit 2017 – uso de internet y redes sociales:
WeAreSocial datos uso de internet y redes sociales 2017
¿Está tu WEB adaptada al móvil? Espero que sí
Google se vuelve cada vez más severo a la hora de penalizar las web, date cuenta que desde el 21 de Abril del 2015, el posicionamiento SEO cambió y comenzó a atenderse primero a aquellas webs que sí estaban adaptadas al móvil. Te estarás preguntando qué quiere decir ésto, te explico, esto quiere decir que si Google necesita poner en su serp (en los resultados de búsquedas) dos webs de un mismo tema, podrá siempre primero aquella que sea responsive… si extrapolamos esta forma de actuar veremos que Google siempre mostrará las webs adaptadas al móvil antes que las otras y en muchos resultados de búsquedas las webs no responsive desaparecerán de las primeras posiciones de Google (dicho de otra forma nunca llegarán los usuarios a ellas).
Es importante que te preocupes en ver si tu web es responsive.
¿Por qué es tan importante la optimización para móviles?
- Como te he demostrado cada vez más usuarios utilizan dispositivos móviles para navegar en internet.
- Beneficios: optimizar el posicionamiento web de tu página, si tu página está adaptada a dispositivos móviles tendrás mejor posicionamiento web. Entonces si un usuario busca «cristalerías en Coruña» mostrará en los primeros resultados aquellos sitos webs que están adaptados optimizados para su visualización en móviles.
- Los usuarios hacen búsquedas en google siempre entendiendo su cercanía o localización. Como te dije antes «cristalerías en… localidad», Piensa tu página para darle posibilidades de encontrarte, que le sea fácil llegar a ti… ya que cada vez más se usa este tipo de acciones.
¿Qué soluciones existen para crear una página web adaptada a móviles?
Si has llegado hasta esta parte de mi entrada o bien, te interesa mucho el tema o bien, has visto que realmente es importante que una web esté adaptada a tablets y móviles, o sea, sea responsive. Si no estás seguro de que tu web esté adaptada, haz la comprobación con la herramienta que antes te propuse.
Si sale que tu web está correctamente adaptada, genial, buen trabajo, como te diría…
Entiendo que si ya has realizado un trabajo para crear una web responsive, también la tengas actualizada, conectada a tus redes sociales, tus usuarios pueden acceder a contenido de valor… Entonces sólo te queda disfrutar de lo que estoy contándote en esta entrada de mi blog.
Si por el contrario tu web no está adaptada… deberías de empezar a pensar que lo mejor es adaptarla. Proporcionar usabilidad móvil a nuestra web, siempre resulta un gran trabajo, no sólo es colocar las cosas de otra forma hay que tener en cuenta varios factores:
- Todos sabemos que la pantalla del móvil tiene un tamaño inferior a la de un portátil o un equipo de sobremesa, por ello la web debe de fluir en esta ventana de móvil, se debe de adaptar y mostrar de forma eficiente toda la información de nuestra web.
- Las fuentes o letras que usemos deberán de ser fuentes que en una pantalla pequeña se lean adecuadamente, su tamaño debe de ser el adecuado para conseguir una buena lectura.
- Los elementos deben de estar bien ajustados al espacio y bien separados por si tenemos que interactuar con ellos, entendiendo que la gran mayoría de las veces que navegamos a través de móvil usamos los dedos para navegar y por ejemplos los botones call to action deberán de estar aislados para facilitar su uso.
- Quizás en la versión móvil de tu web, no deberías de incluir demasiados movimientos, como por ejemplo las típicas galerías de imágenes o los carruseles de fotos, en móvil la adaptación (por espacio) es complicada y tampoco aporta tanto, desde mi punto de vista.
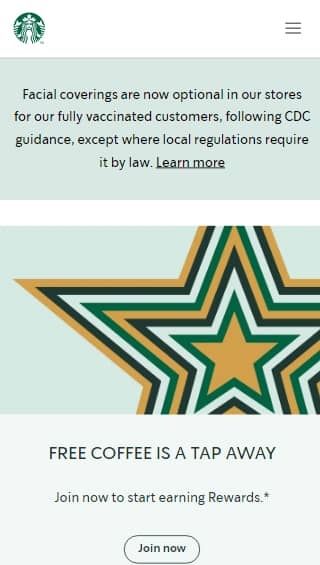
- Por supuesto, y ya lo habrás visto en muchas ocasiones que has navegado a través de móvil la versión móvil de una web adaptada queda en vertical, y toda la información se debería de ver sin tener que hacer desplazamientos horizontales al navegar.
- Hay que pensar también si bien, un usuario cuando navega quiere una web rápida en el móvil la quiere ¡pero ya!, se debe de prestar mucha atención a la carga de la web… y su rapidez en el móvil.
- Por supuesto, la web responsive debería de tener herramientas para compartir contenidos a través de la red de manera rápida y natural.
- Hay que facilitar el uso de menús y navegación a través del móvil.
Formas de tener un sitio adaptado a móviles
- Crear un diseño exclusivo para móviles, diferente del diseño de la página para otro tipo de dispositivos.
- Diseñar una web que sea responsive, esto significa que la propia programación de la web está pensada para que se adapte al tamaño de cada pantalla.
Para google cualquiera de las dos formas le vale, pero yo te diría que es muchísimo más trabajo crear dos webs diferentes y posteriormente actualizar y mantener ambas, para mi la mejor solución es crear una web responsive.
Puedo ayudarte a remodelar tu web
Para que tu web sea responsive y mejores tus visitas, rentabilizando tu negocio
Más razones por las que te aconsejo un diseño de web responsive
- Es un diseño más económico, puesto que no tienes que crear dos webs diferentes.
- Es una forma muchísimo más fácil de mantener y de desarrollar estrategias en SEO, puesto que sólo trabajarás en una única web.
- Además los programadores que trabajar creando webs responsive ya tendrían que estar pensando en el desarrollo de una web que sea adaptable, por lo que el resultado visual en el móvil será mucho mejor.
- Un diseño adaptativo o responsive cumple con las expectativas de google y mejora tu posicionamiento web.
Una mala práxis
Existen muchas técnicas para hacer que una web se visualice en internet de una manera rápida y sin tiempos de espera, una de ellas es hacer que los css (ficheros de hojas de estilo de tu web) o los javascript (librerías que aportan funcionalidades al código de la web para mejorar la usabilidad del usuario) no tenga acceso los robots de google. ¡Cuidado con esto! Puesto que si google no puede acceder a estos ficheros puede significar que no pueda “navegar” por tu web y ésto a la larga puede provocar que menos usuarios lleguen a tu web.
Lo dicho, ten muchísimo cuidado con lo que bloqueas en el archivo robots.txt. [Si no sabes a qué me refiero ve a esta entrada te explico qué es un fichero robots.txt]
Ventajas del diseño web adaptado a dispositivos móviles
Si aún no te he dejado claro que ventajas tiene el diseño de páginas web adaptadas a móviles, te voy a hacer un resumen para que te quede más claro y dedique un poco de tiempo a darle la importancia que este tema se merece.
- Ahorro de tiempo y dinero. En el momento en que se desarrolla una página web podrías pensar en crear una página web para versión de ordenador y una versión para móvil, pero esto, aunque durante muchos años fue una solución, hoy en día no tiene ningún sentido, es muchísimo más rentable tener una única versión de web adaptada a dispositivos móviles.
- Más sencilla de mantener, en relación con lo que que te he comentado en el punto anterior, en el momento en que tengas una única versión de tu página te será mucho más sencillo continuar con el mantenimiento de tu web.
- Mejor experiencia de usuario, esta quizás será la mejor de las opciones que tienes que conseguir, que el usuario pueda acceder a tu contenido web y que pueda visualizarlo y usarlo de la mejor manera posible.
- Es bueno para el posicionamiento web, ya te he comentado que google deja muy claro que le interesa mucho más que una web esté adaptada a móvil.
Cómo optimizar tu página web para dispositivos móviles
Aquí te voy a dejar una serie de consejos para la optimización de páginas web a dispositivos móviles:
- Reduce el tiempo de carga de tu sitio web: los usuarios de móviles a menudo no están en lugares con una conexión de alta velocidad, con lo que si están navegando para buscar algo que le interese y llegan a tu web y esta tarde demasiado tiempo en cargar… se irán y nunca volverán. Como consejo te diría que si usas un CMS (wordpress por ejemplo) escojas una plantilla ligera, que instales los plugins estrictamente necesarios, que uses plugins para caché.
- Optimiza tus imágenes: He visto innumerable veces en mis clientes que sacan fotos con el móvil en alta calidad y esas fotos directamente las suben a su página web, ¿y qué ocurre? pues que son demasiado grandes para el uso que le van a dar en la web y demasiado pesadas. No hagas esto, utiliza programas de dibujo o herramientas online [TinyPNG o TinyJPG] para crear exactamente la foto que quieras subir al tamaño exacto. Como regla general las fotos deberían de tener el tamaño en pixels exacto con el que se van a mostrar en la web, imagínate tu imagen es de 2.000pixels, si la reduces a un ancho de 600px le será mucho más fácil al navegador cargarla puesto que pesará menos. Siempre busca que pesen menos 1 mb.
- Utiliza un menú de navegación corto: Lo sé, estarás pensando pero yo quiero en el menú todas las secciones que tengo en mi web, y son muchas… te comento, esto no es viable en el móvil si tenemos un menú muy muy largo los visitantes no tendrán fácil navegar con el dedo por nuestro menú, pónselo fácil, por en el menú principal únicamente menús sin submenús, o en la medida de lo posible si tienes submenús que sean de un único nivel.
- Utiliza grandes botones y textos que se lean bien: No hay nada que me de más rabia, que entrar en una web desde el móvil y no sea capaz de leer nada porque todo está apelotonado y no se entienden los textos, si me ocurre a mi, te pasará a más gente… con lo que controla el tamaño del texto y por supuesto el espacio entre líneas de tus textos web.
- Haz un seguimiento de las visitas desde el móvil: De esta forma estarás confirmando que la página es navegable desde el móvil.
- No utilices sliders: Por favor, son la cosa más espantosa que hay… bueno, quizás espanto no es la palabra adecuada… pero es que no me gustan nada, un slider suele ser incómodo ya para el pc porque te quitan muchísima parte de visualización de cosas más interesantes en la web… imagínate en el móvil, no ves otra cosa que el slider y encima hará que tu web tarde más en cargar en el móvil… buff escapa de los sliders, haz un favor a tus visitantes no poniéndolo!!
- Ya está en desuso, pero por si acaso te lo comento, no utilices animaciones en flash, en el móvil no funcionan.
- Una de las cosas más olvidadizas cuando creamos una página es para qué queremos esa página, en mi opinión siempre una de las cosas a tener en cuenta es que el usuario pueda comunicarse contigo, por lo tanto, presta atención a darle todas las herramientas de comunicación posibles.
- Cuando crear varias columnas en tus textos asegurate que cuando navegas desde el móvil estas columnas se dibujen de forma que puedan verse bien.
- Cuida los espacios entre links o el espacio alrededor de botones, para que desde el móvil sea fácil y cómodo pinchar en un link o botón.
¿Qué es una página web adaptada a móviles o responsive?
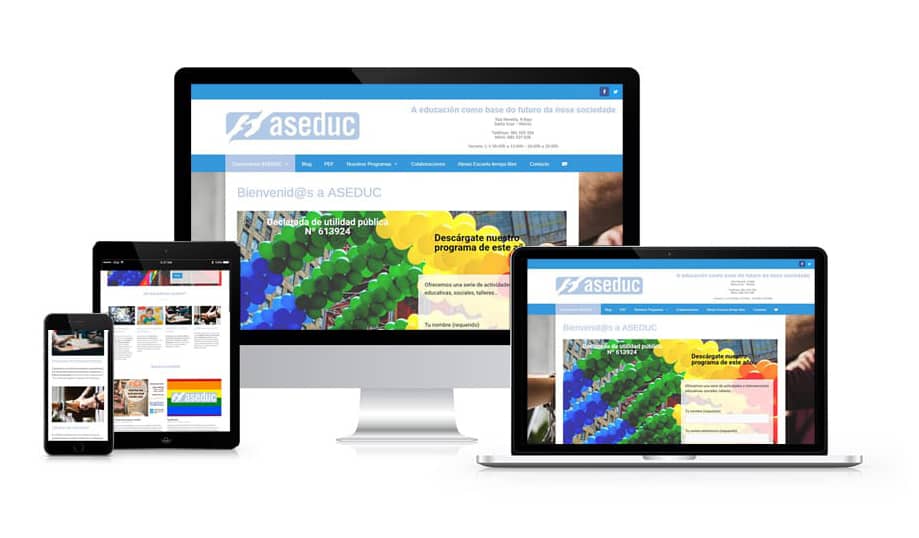
Te pongo un ejemplo esta es una web que he realizado yo, si te fijas la página web se recoloca según estemos navegando por ella en los diferentes dispositivos.
Si alguna vez has tratado de navegar por una web desde el tablet o desde el móvil y la página web se ha hecho MUY MUY PEQUEÑITA, mostrándose exactamente igual que en el ordenador de sobre mesa, esa web NO ES RESPONSIVE. O sea, no está adaptada a móviles y entonces es muy complicada de navegar por ella.

Es una frustración navegar por páginas en las que no estén preparadas para móvil, son muy complicados pinchar en los menús, en los botones… no das leído el texto… por este motivo, es muy recomendable pensar las webs para las diferentes pantallas.
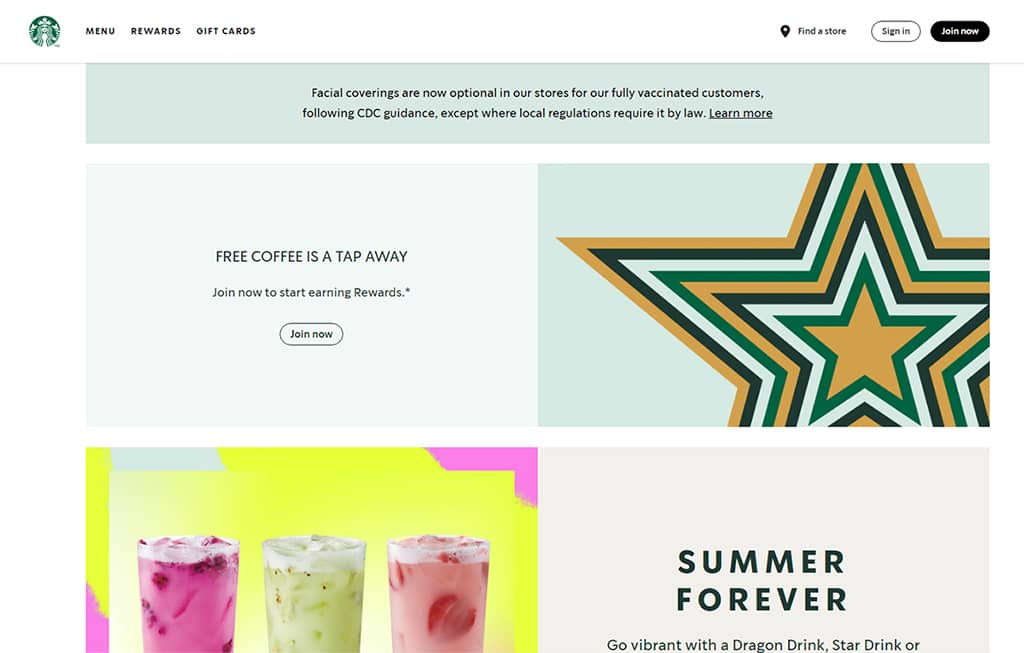
Un ejemplo de web responsive es la que te muestro anteriormente que es Aseduc una web adaptada a móviles que hice yo hace tiempo, pero te voy a poner otro ejemplo de otra web adaptada a móvil podría ser starbucks,com, te la pongo como imágenes separadas para que veas el concepto más claro, y comprendas de lo que te estoy hablando.
Ejemplo de una pantalla 1024px x 768px que sería una pantalla por ejemplo de un monitor. Si te fijas en la parte de arriba tiene un menú, tiene 2 columnas, hay espacio blanco alrededor de hecho la cabecera es más ancha que el resto de la web.



Quiero mi página web adaptada a móviles
Te escribo para que me ayudes a hacer un rediseño de mi web y tener una web adaptada a móviles
Definitivamente, Mónica, mi web no está adaptada…
Ya has comprobado si tu página web está adaptada a móviles, y ves que no lo está.
En este caso, la mejor solución será realizar un rediseño de tu web de forma que se tenga en cuenta los dispositivos móviles. Además también habrá que hacer una restructuración y análisis de los contenidos que se ofrecen y cómo se ofrecen, para que el usuario móvil tenga la mejor experiencia en tu web.
- Te puedo ofrecer analizar tu web actual, plantearte una transición a una web adaptada a dispositivos móviles.
- Te revisaría los contenidos y la experiencia del usuario sobre estos contenidos, para ver de qué forma se pueden mostrar y estructurar. A lo mejor es más fácil ya hacer una reestructura global de la web completa.
- Te propondría un diseño de web responsive adaptada a tu marca profesional.
- Te daré una serie de consejos SEO de publicación y de creación de contenido.
Si adapto mi web a dispositivos móviles ¿Cuánto tarda Google en aplicar mi cambio?…
En teoría, la siguiente vez que google pase por tu página web ya se quedará con el nuevo cambio que has hecho y a partir de ahí cualquier usuario estará navegando por la nueva versión de tu web, en este caso ya adaptada a dispositivos móviles. Yo te diría que no sufras por esto, primero adaptala y posteriormente ya será Google quien tomará las riendas.
Finalmente, ¿Ves la importancia de saber si tu página web está adaptada a móviles? ¿Qué te ha parecido el tema? ¿Te ha resultado interesante? ¿Cuándo navegas lo haces a través de móvil o por ordenador? Yo la gran mayoría de mi tiempo estoy delante de un ordenador y he de decir que mi profesión me hace navegar constantemente por ordenador, pero hay determinadas acciones que ya hago sólo desde el móvil, y ésto va en incremento… jaja.
¿Sabes cuál es el coste de una página web?
Te explico sus tarifas y cómo exigir un buen precio
8 tips para optimizar tus imágenes
Las imágenes es un factor muy importante a tener en cuenta para la navegación desde el móvil o tablet


