Hace tiempo ya, que la gente me pregunta si es posible cambiar el tamaño de imágenes de productos WooCommerce… y la respuesta es que SÍ, además WooCommerce nos lo pone muy fácil.
Normalmente, las plantillas de WordPress adaptadas a Woocommerce tienen unas imágenes de productos con un tamaño definido y en ocasiones queremos que nuestras imágenes de producto tengan otro tamaño con la idea de que nuestra página sea más atractiva. En tres pasos podemos hacer esta acción de cambiar el tamaño de imágenes de productos WooCommerce y además de fácil, nos quedará genial.
Pasos a seguir para cambiar el tamaño de imágenes de productos WooCommerce
A continuación te voy explicando cada paso:
1º PASO: Tenemos que ir a nuestro panel de WordPress, concretamente accederemos a WooCommerce/Ajustes/productos. WooCommerce imagen producto

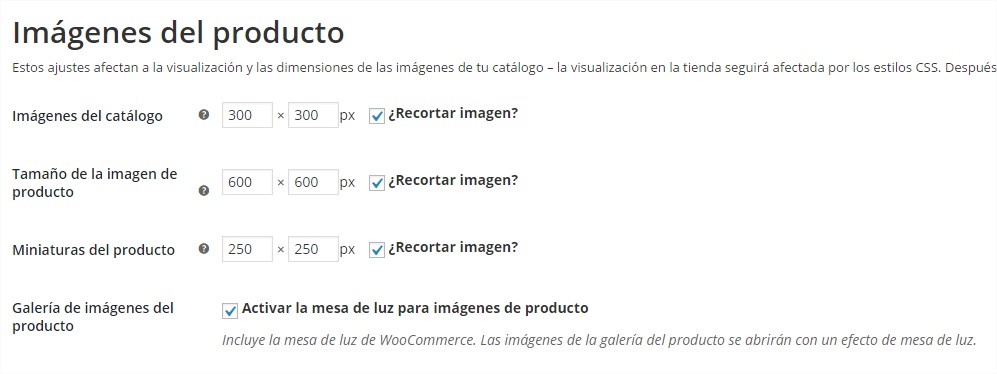
Iremos a la pestaña mostrar como señala en la foto. Apartado que nos permite configurar el tamaño de imágenes de productos WooCommerce.
Os pongo captura para que quede más claro:

Si os fijáis nos permite cambiar todos los tamaños de las imágenes de producto:
- Imágenes de catálogo, será el tamaño de las imágenes de la página de categoría.
- Tamaño de la imagen de producto, aquí especificarás el tamaño de la imagen en tu página de producto de WooCommerce.
- Galería de imágenes del producto, serán las imágenes pequeñas que aparecen normalmente debajo de la imagen de producto en la página de producto de WooCommerce.
Configuraremos el tamaño que queramos en cada caso.
2º PASO: Este paso lo haremos en el caso de que ya tengamos subidas imágenes.
Tenemos que decirle a WooCommerce que tiene que regenerar las miñaturas al tamaño que le hemos dicho, usando el plugin REGENERATE THUMBNAILS lo conseguiremos fácilmente.
Descarga regenerate thumbnails.
También puedes Instalarlo en: Plugins y activándolo como otras veces habrás hecho con otros plugins, sólo te queda ir a Herramientas > Regenerate Thumbnails > pulsar el botón de regenerar. Automáticamente el plugin regenerará el tamaño mostrándote un log de lo que está haciendo. ¿Fácil verdad?
3º PASO: Último paso, pedir a la plantilla que muestre las imágenes al tamaño.
Incluiremos en nuestro fichero de estilos de la plantilla style.css, las siguientes líneas, lo podrás encontrar en Apariencia > Editor de temas
div.product div.images img, #content div.product div.images img { width: auto !important; }
WordPress tiene unos tamaños especificados

WordPress ya establece una serie de tamaños de imagen para uso general en la web y genera unas miniaturas de esta forma:
- Thumbnail, de 150 x 150 píxeles.
- Medium, de 300 x 300 píxeles.
- Large, de 640 x 640 píxeles.
- Full, que es la imagen a tamaño original sin cambios.
Estos valores puedes encontrarlos en Ajustes > Medios en el menú de Administración de WordPress.
Estos tamaños son los tamaños de las imágenes de WordPress, no tiene nada que ver con los tamaños de los productos, puesto que los productos los gestiona WooCommerce.
Concretamente los tamaños de imágenes de WooCommerce.
- Imágenes de producto, por defecto 300 x 300 píxeles.
- Imágenes de catálogo, por defecto 600 x 600 píxeles.
- Miniaturas del producto, por defecto 180 x 180 píxeles.
Verifica si tu plantilla está usando estos tamaños, puedes acceder a tu web, a la página de categoría de un producto puedes hacerlo directamente sobre la imagen del producto botón derecho del ratón inspeccionar esa acción te abrirá el código de la página y verás cuanto mide cada imagen que tienes a la vista en píxeles, lo mejor es adaptar la foto o la imagen de producto al tamaño en que se muestra directamente en la web. Esto hará que pesen menos y que se adapten perfectamente al espacio visual.
En WooCommerce imagen producto al 100%, un apunte final avanzado
Ten en cuenta que si tu web es un Ecommerce, las imágenes de producto será lo que le entre por los ojos a tu visitante y potencial comprador, deben de ser de buena calidad y que muestre lo mejor posible el producto. Entiende que esa imagen es la primera impresión que se lleva tu visitante y tiene que ser buena.
Tal y como hacemos hoy por hoy para navegar, que utilizamos móvil o tablets… y quizás no sean los mejores dispositivos para ver imágenes grandes… por eso todavía cobra más importancia optimizar las imágenes de producto mostradas.
Cada vez que subes una imagen a WordPress de producto, WordPress genera un media por cada imagen de 16 archivos, haciendo automáticamente una resolución diferente para esa imagen. Se consciente de esto y trabaja bien las resoluciones que al final vas a usar en tu web de producto.
El WordPress como todos sabemos es un CMS que en muchas ocasiones trabaja por si sólo, de forma que optimiza las imágenes o aplica otras acciones para mejorar nuestra página web. Pues bien, en este caso cuando subes una imagen de producto el WordPress reduce su calidad un 10%, para optimizar espacio y transferencia. Normalmente no se nota, la imagen se optimiza un poco y el resultado está bastante bien. El problema viene cuando las imágenes que subimos ya están muy optimizadas y son de tamaño considerable, se verá peor y el resultado final no será aconsejable.
Para corregir este problema y que todo nos funcione y se vea en la calidad que deseamos existe un plugin para forzar el 100% de calidad en las imágenes en WordPress, os dejo el enlace.
¿Tienes problemas con tus imágenes en tu WordPress?
Necesitas mi ayuda, no te preocupes escríbeme y lo vemos
Algunos consejos que debes de tener en cuenta cuando subes imágenes de producto a WooCommerce.
Como sabes las webs cada vez más se visitan desde dispositivos móviles, smathphones o tablets, por ello tenemos que pensar en crear unas imágenes de producto que se vean adecuadamente en los móviles. Aquí te voy a dejar una serie de consejos para la optimización de tus imágenes de Woocommerce en dispositivos móviles:
- Optimiza el tamaño de tus imágenes de producto: He visto innumerable veces en mis clientes que sacan fotos con el móvil en alta calidad y esas fotos directamente las suben a su página web, ¿y qué ocurre? pues que son demasiado grandes para el uso que le van a dar en la web y demasiado pesadas. No hagas esto, utiliza programas de dibujo o herramientas online [TinyPNG o TinyJPG] para crear exactamente la foto que quieras subir al tamaño exacto. Como regla general las fotos deberían de tener el tamaño en pixels exacto con el que se van a mostrar en la web, imagínate tu imagen es de 2.000pixels, si la reduces a un ancho de 600px le será mucho más fácil al navegador cargarla puesto que pesará menos. Siempre busca que pesen menos 1 mb.
- Reduce el tiempo de carga de tu sitio web: los usuarios de móviles a menudo no están en lugares con una conexión de alta velocidad, con lo que si están navegando para buscar algo que le interese y llegan a tu web y esta tarde demasiado tiempo en cargar… se irán y nunca volverán. Puedes instalar plugins que aceleren la web, estos plugins se llaman plugins de caché y existen en internet innumerables de ellos con sus versiones gratuitas, búscalos.
- Utiliza un espacio en el diseño de tu web adecuado para tus imágenes: Si tienes una página web con Woocommerce piensa que aquellos visitantes que vienen desde el móvil les encantaría ver la imagen de producto bien para poder comprar, busca el tamaño más adecuado para ésto.
- Haz un seguimiento de las visitas desde el móvil: De esta forma estarás confirmando que la página es navegable desde el móvil.
- No utilices sliders para presentar ofertas de producto o productos: Por favor, son la cosa más espantosa que hay… bueno, quizás espanto no es la palabra adecuada… pero es que no me gustan nada, un slider suele ser incómodo ya para el pc porque te quitan muchísima parte de visualización de cosas más interesantes en la web… imagínate en el móvil, no ves otra cosa que el slider y encima hará que tu web tarde más en cargar en el móvil… buff escapa de los sliders, haz un favor a tus visitantes no poniéndolo!!
- Ya está en desuso, pero por si acaso te lo comento, no utilices animaciones en flash, en el móvil no funcionan.
Prepara las imágenes de tus productos antes de subirlas a tu tienda
Como ya habrás leído es importante optimizar los tamaños de tus imágenes.
Presta atención al conjunto de imágenes de tus productos, si estás utilizando una plantilla de Woocommerce que trabaja con imágenes verticales, crea tus imágenes siguiendo el formato vertical, el resultado será muy bueno y todo tendrá coherencia.
Si por el contrario tu plantilla tiene un aspecto horizontal en las imágenes, pues ya sabes todas ellas deberían de ser en relación horizontal. ¿Es fácil no? Y te estarás preguntando y cómo hago eso…
Es importante el tamaño y la relación de horizontalidad o verticalidad. Una tienda con distinta relación de aspecto y tamaño de lienzo de las imágenes se ve desordenada y desorganizada, poco profesional y esto invitará a tus clientes a irse sin comprar.
Te explico como le digo yo a mis clientes que hagan, utiliza un programa de fotografía que tú estés acostumbrado a usar, puede ser PhotoShop, o cualquier herramienta de diseño fotográfico que encuentres en internet para darle tamaño a las fotos.
Pues bien, abre tu aplicación define un tamaño de lienzo, para todas las imágenes de tus productos, aquel tamaño que tenga relación directa con los tamaños de tu plantilla de tienda de WooCommerce.
Te pongo aquí una captura de pantalla de PhotoShop, que es el programa que yo uso.

Fíjate en el ejemplo que te pongo, de ancho tendrá 800px y de alto 450px da igual cuál será el tamaño de la imagen que utilices para tu producto, si lo pones en este canvas todas tendrán el mismo tamaño final, si te fijas tendrán la misma restrición de proporción y la resolución será 72 pixeles/pulgada que es totalmente suficiente para ser visualizado en internet.
- Primer paso crearte un canva con el tamaño específico de imagen grande para el producto.
- Establecer las resolución a 72 px/p.
- Abre una imagen de producto y copia y pega en tu nuevo canva, posteriormente sitúa o adapta tu imagen de producto hasta que te quede correctamente, encuadrada o como a tí más te guste.
- No te olvides guardar la imagen con un nombre semántico adecuado, no le llames imagen-1.jpg, sino cafe-aroma-vainilla.jpg.

En la imagen: a la izquierda está el canva-tamaño.psd que será el documento que tendrá todas las imágenes de producto, cada una en una capa. A la derecha imagen de producto, la he copiado y pegado en mi canva y posteriormente tendré que adaptarla al tamaño que yo quiero para la web.
Una vez que tenga los ajustes realizados, guardo esa imagen con el nombre que quiero darle para subirlo al WordPress a WooCommerce en el producto concreto.
Exporta la imagen
- Exporta siempre como JPG ya que es el formato más compatible con todos los navegadores y con una relación de calidad/peso muy buena.
- Asegúrate de que el peso máximo sea de 100 Kb. Solo en casos muy especiales necesitarás más peso, te aconsejo siempre primero probar así.
- Utiliza nombres de archivo semánticos, como ya te he dicho anteriormente.
- Utiliza el canva o lienzo para todas las imágenes de producto que tú necesitas.
8 tips para la optimización de imágenes
Si quieres saber un poco de cómo optimizar las imágenes que subas a tus productos o a tu web


Hola Mónica
Gracias por el post, que he encontrado intentando enterarme de cómo funciona el tema de las imágenes en woocommerce.
Me aclara muchas cosas; pero me estoy rayando porque no encuentro en mi wordpress la pestaña «Mostrar» de la que hablas en el primer paso. La que se ve en la primera imagen que publicas.
Si me lees y me puedes aclarar algo te lo agradeceré.
Saludos
Buenas Joaquín, gracias por ponerte en contacto conmigo y comentarme que te ha gustado la entrada de blog.
Te comento esta entrada tiene varios años ya… y las herramientas van cambiando, la pestaña que tú buscas en WooCommerce.
Ahora la encontrarás en Ajustes > Medios ahí tendrás definidos los tamaños de miniatura, de la imagen media y de la imagen de tamaño grande para tus fotos en general. Incluso hasta puedes definir cómo se almacenan en tu WordPress por carpetas basadas en el año y mes o NO.
Y para las fotos de WooCommerce tienes un sitio en concreto para cambiarlo, sería en Apariencia > Personalizar > Imágenes de Producto, desde ahí podrás especificar el tamaño general de las fotos.
Espero haberte ayudado. Un saludo.