[Contenido actualizado]
Cuando programas con plantillas como Bootstrap creas tus páginas web con un estilo muy parecido al estilo original de Bootstrap, con esta entrada de mi blog te doy la oportunidad de saber cómo crear botones Bootstrap con una apariencia diferente.
Crear una página diferente, con estilos propios, pero que nos recuerde a lo que estamos acostumbrados a ver, que es plantillas y diseños de Bootstrap.
Con el truco de hoy os traigo la posibilidad de crear de forma rápida y cómoda tus propios estilos de botones, siguiendo los estilos de bootstrap en tamaños, en cómo trabajar con ellos pero creando otros colores, así diferencias un poco tu web y tus botones, je.
Además al final de la entrada te hablo de sitios dónde encontrar plantillas Bootstrap.
Bootstrap Button. Crea tus propios botones Bootstrap
👉 Herramienta Gratuita Bootstrap Button Generator
Link: BBG
En esta web de forma gratuita, nos proporcionan un generador de botones Bootstrap, es muy muy fácil, únicamente tienes que escoger los colores del texto del botón, el color de fondo, el color de su border y el color de cuando pasas por encima, o sea, cuando está activo.
En el momento en que escojas estos valores, se va escribiendo la combinación que has realizado en un textarea, con la configuración en CSS para que la copies y pegues en tu hoja de estilo. ¿Fácil verdad? Ya no tienes escusa para diferenciarte, jeje.
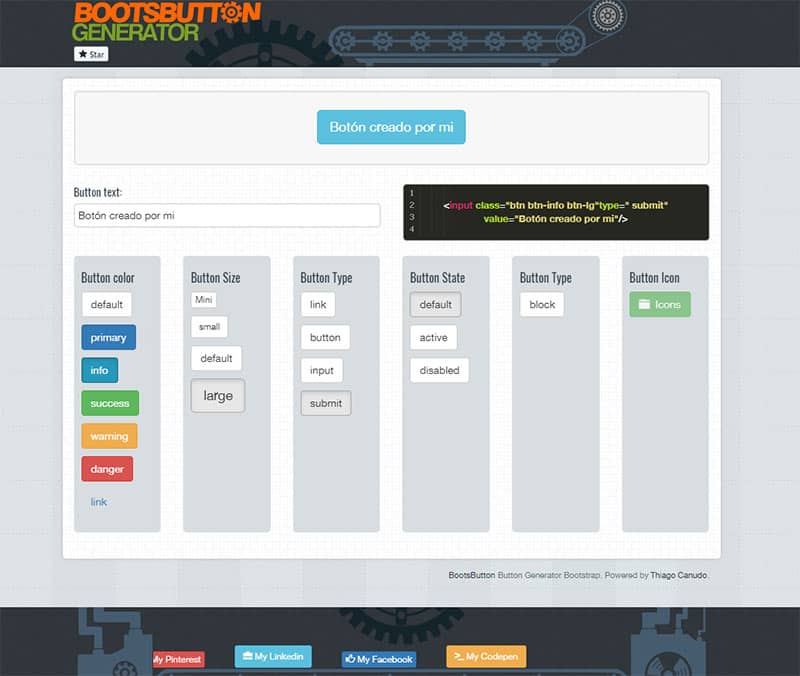
👉 Herramienta Gratuita para crear Botones Bootstrap >> Bootsbutton Generador
Link: Bootsbutton Generator
Esta herramienta puedes usarla únicamente para crear estilos de botones Bootstrap, tienes además de los colores clásicos de Bootstrap, los atributos de los botones como active, disabled,… utilizarás esta herramienta para implementar botones bootstrap en aquellas aplicaciones o webs donde no existe una instalación de Bootstrap, pero tú quieres conseguir un diseño al estilo de Boostrap.
👉Bootstrap >> la propia web para crear Botones Boostrap
Te llevo todo el rato hablando de Bootstrap y de sus botones, por supuesto de la versión que te hablo es de la última Bootstrap 4.0, te dejo el link para que la recuerdes y hagas memoria de lo que son los Buttons Bootstrap Standard.
Link: Recuerda como son los botones de Bootstrap.
¿Fácil verdad? Puedes darle un toque moderno, usando los botones que más se usan pero de manera fácil usando el generador de botones. Realmente de esta manera sencilla puedes estar saliendo de los típicos colores de Bootstrap para sus botones, el gris, el naranja (warning), el azul (primary), el azulito (info), el verde (success), el rojo (danger)… y crear tus propias combinaciones.Anímate, que es muy sencillo y puedes lograr grandes cosas con tus Botones estilo Bootstrap.
¿Dónde buscar plantillas de Bootstrap?
Puede que no tengas tanto tiempo para crear tus propios estilos, y quieras partir de algo ya definido que tenga los botones ya creados y otros elementos de html. Me gusta muchísimo esta página que te recomiendo, startbootstrap.com. En ella podrás encontrar plantillas basadas en Bootstrap que te servirán para tus proyectos realizados en: HTML, Angular, Vue.
Son plantillas bien trabajadas que te permitirán partir de algo sólido que después podrás trabajar todo lo que necesitas.
Algunas de estas Plantillas de Bootstrap son gratuitas y otras de pago, tienes una gran cantidad para elegir para realizar tus proyectos y partir de una plantilla ya definida para un caso concreto.
Otro ejemplo de páginas para la compra o descarga de Plantillas de Bootstrap TemplateMonster, lo mismo estás pensando que esta página es para otro tipo de plantillas, más centrada en plantillas de CMS como WordPress, y estás en lo cierto, pero también tienen alguna plantilla en Bootstrap para crear Aplicaciones Web, para paneles de control o incluso para páginas web.
Échale un vistazo, y a ver que encuentras. Suelen ser de pago la gran mayoría, pero alguna free existe.
¿Quieres que te ayude en tu aplicación de Bootstrap?
Quizás el diseño no es lo tuyo y necesitas ayuda para darle un toque diferente a tu código